2020年3月31日(日本時間4月1日)に WordPress 5.4 がリリースされました。
この記事では、主に WordPress 5.4 での編集画面とブロックエディターの変更点を解説していきます。
編集画面全般の新しい機能・変更点
スプラッシュ画面
機能面での変更ではありませんが、WordPress 5.4 にアップデートした際に表示されるスプラッシュ画面(アバウト画面)がこれまでの WordPress 5.3.x から大きくイメージが変わりました。


メインカラーが赤系から青系に変わったこともあって、印象が大きく異なります。
「新着情報」「クレジット」「自由について」「プライバシー」の各リンクは同じように設定されています。
ちなみに、この画面はいつでも
https://{{path/to}}/wp-admin/about.phpで表示・確認することができます。
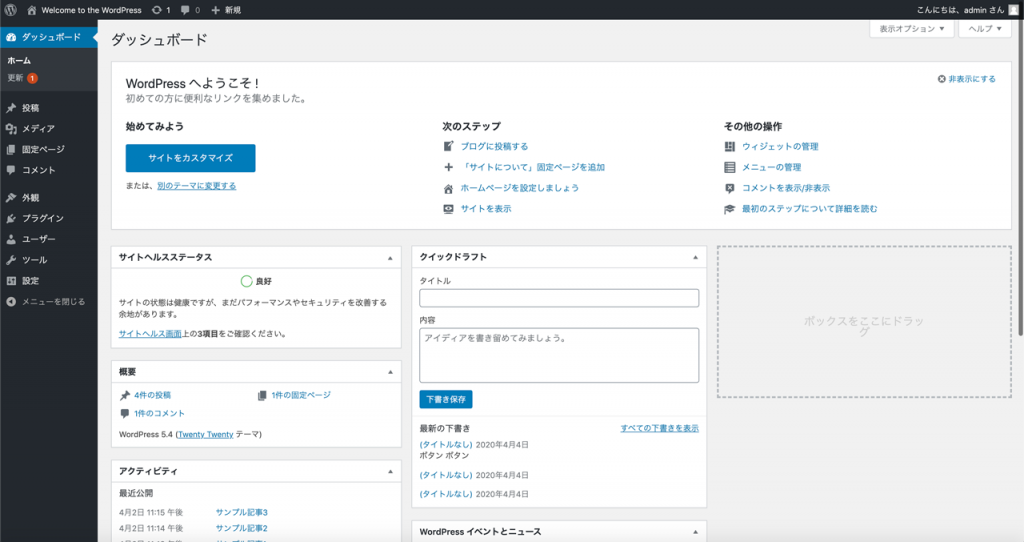
サイトヘルスステータスのダッシュボードへの表示

WordPress 5.2.2 から導入されたサイトヘルスチェックの機能が、WordPress 5.4 からはダッシュボードウィジェットに追加されました。
ダッシュボードでは、『サイトヘルスステータス』として現在のサイトの状態が表示されるようになりました。サイトのパフォーマンスやセキュリティに影響を与える可能性のある問題を診断して表示し、リンクをクリックするとその詳細と修正案が表示されます。
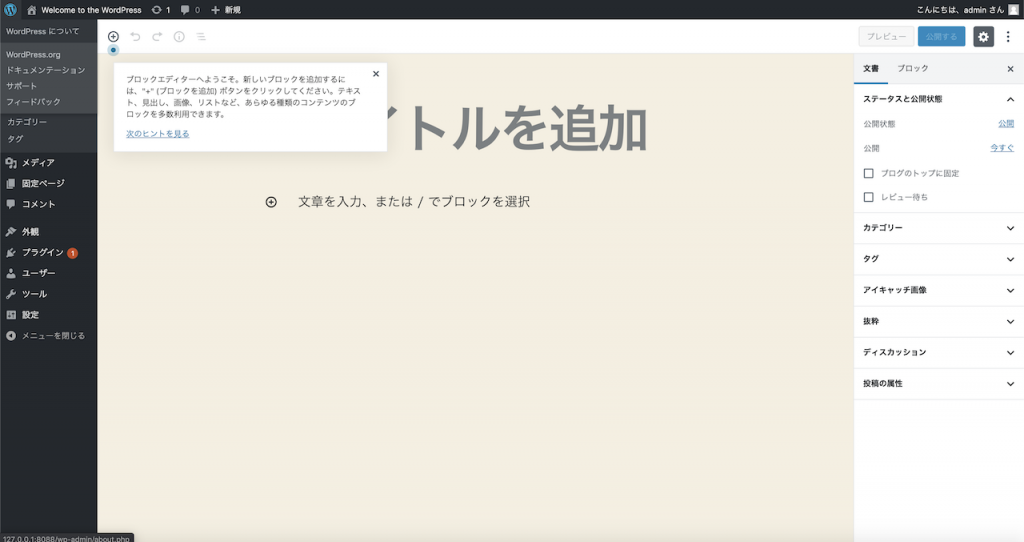
ブロックエディターへようこそ
WordPress を新規インストールして初めて投稿画面を開くと、「ブロックエディターへようこそ」という簡単なチュートリアル(ウェルカムガイド)がポップアップで表示されます。
この画面も WordPress 5.4 で変更が加わりました。


これまでテキストだけの説明だったものが解説の図とともに表示されるようになり、説明が4ページあることがナビゲーションによって直感的にわかるようになりました。
また、ポップアップが画面中央に大きく表示され、更に背景にオーバーレイがかかることでポップアップに自然に目が行くようになっています。
実際の機能に直接影響するところではありませんが、特にこれまでブロックエディターを使ったことのない人には優しい変更なのではないでしょうか。

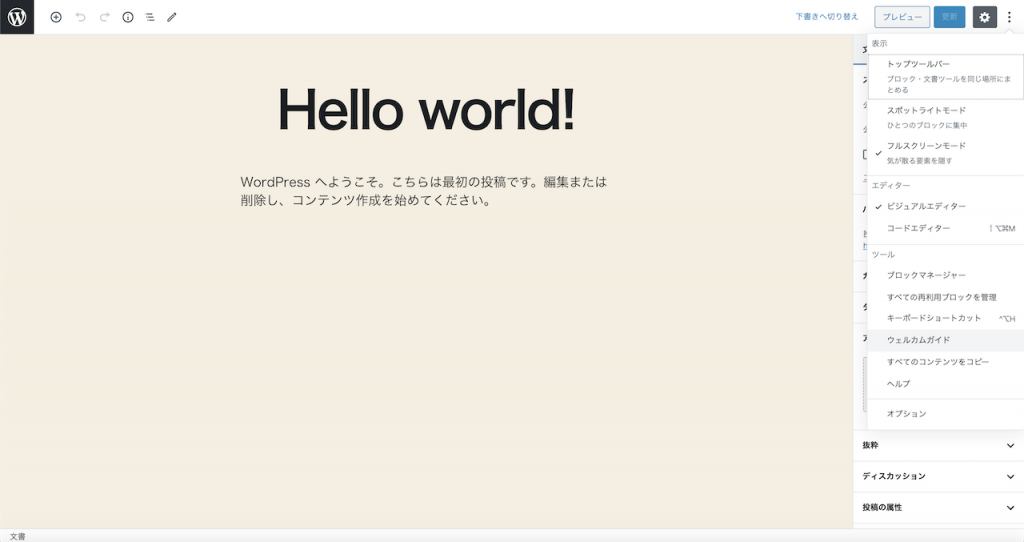
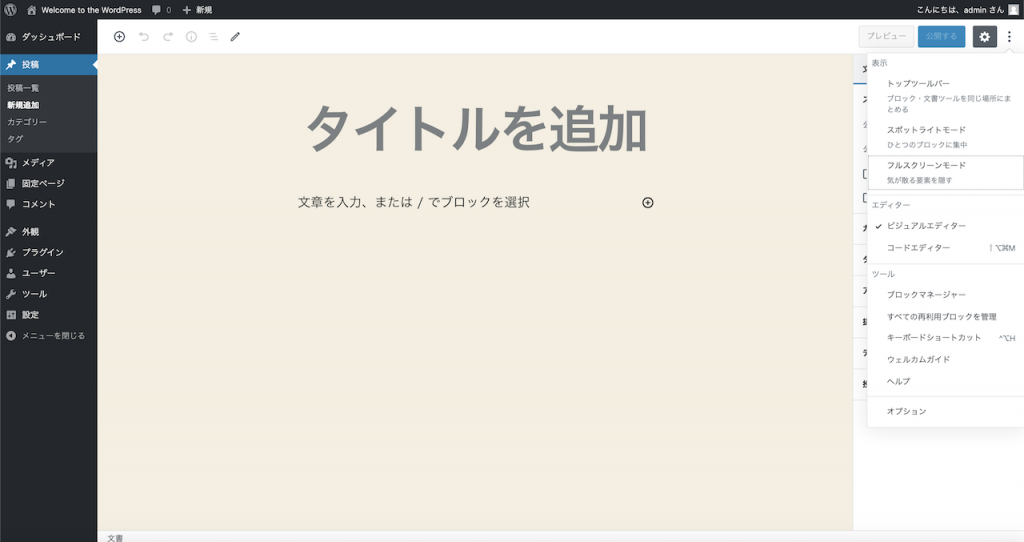
ツールバーの右端にある「ツールと設定をさらに表示(縦の三点リーダのアイコン)」をクリックするとサブメニューが表示されるので、その中にある「ツール>ウェルカムガイド」をクリックするといつでも表示できます。
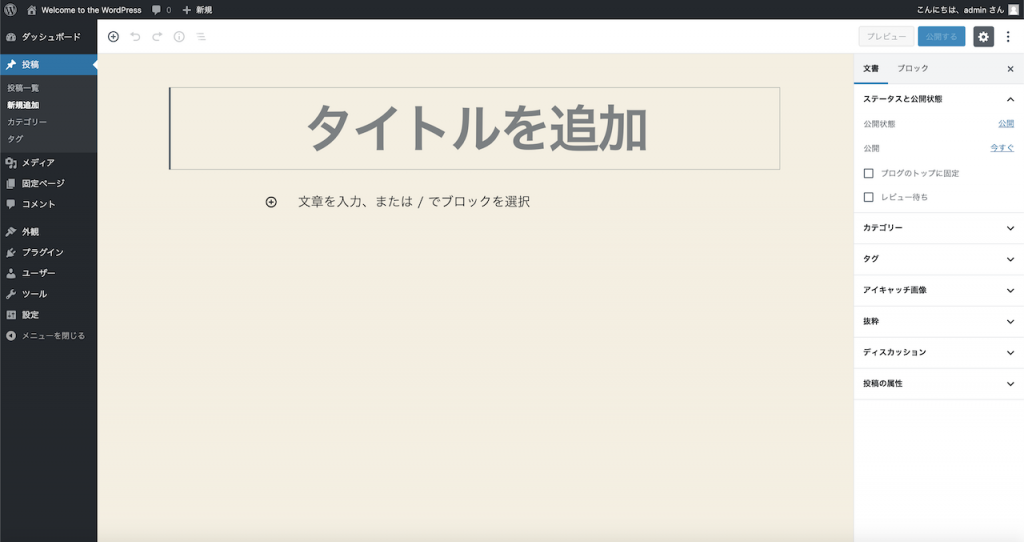
フルスクリーンモード
WordPress 5.4 で新規投稿画面を開くと、デフォルトで「フルスクリーンモード」が有効になっていることが大きく違います。


ただし、この「フルスクリーンモード」自体は以前から既に実装されていた機能で、今回の WordPress 5.4 からは初期状態でこのフルスクリーンモードになりました。


これもツールバーの右端にある「ツールと設定をさらに表示」からサブメニューを表示して「フルスクリーンモード」に入っているチェックを外せば、これまでどおり左カラムにメニューが表示された編集画面にすることができます。
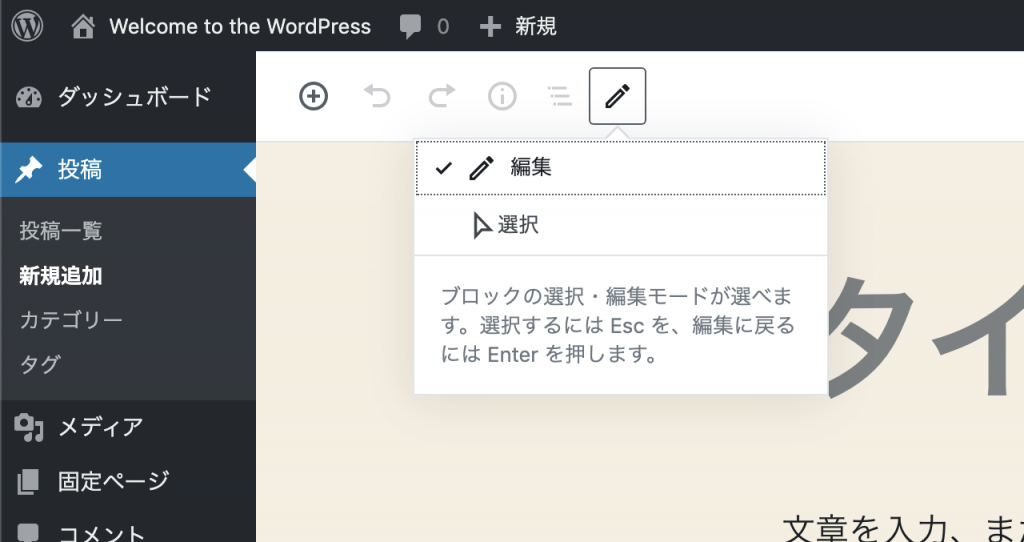
編集・選択切り替えツール
ツールバーに新たに「ツール」メニューが追加されています。

初期状態の「編集」はこれまで同様にブロックの編集や操作ができますが、「選択」メニューはブロックの選択に特化しています。


グループブロックの中の段落ブロックのように、「いまどのブロックにフォーカスがあたっているか分かりづらい」ような場合には特に重宝します。
また、上下キーの操作でブロックにあたっているフォーカスを移動できるのも便利です。
ただし、グループブロックやカラムブロックなど、ブロックが階層になっている場合は同階層の間の移動だけに限られます。

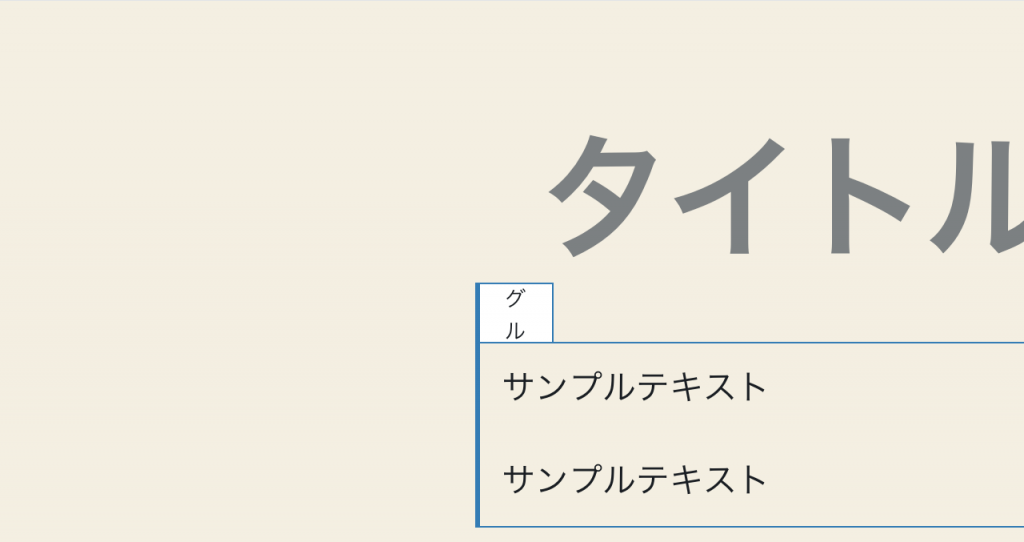
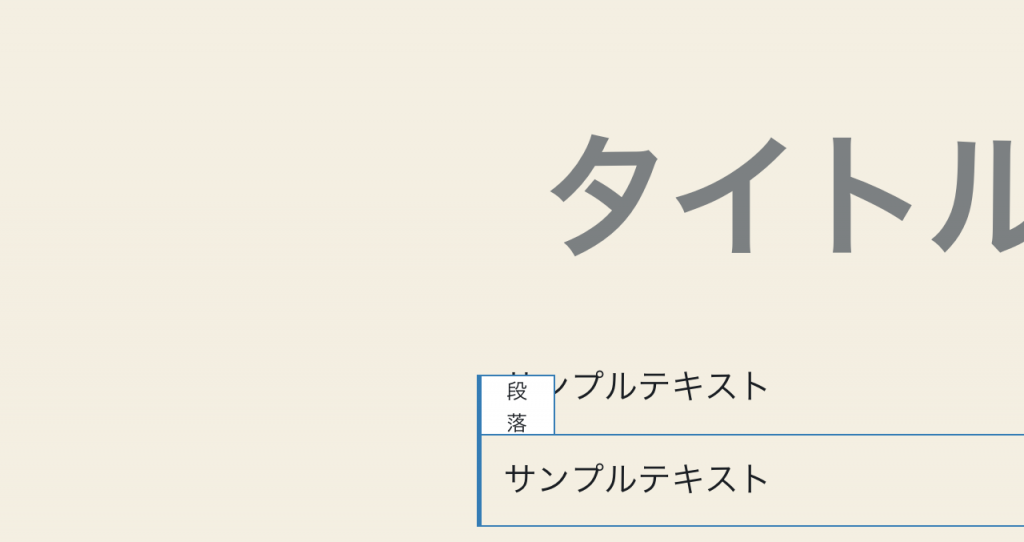
それから、これは編集・選択ツールどちらの場合でも共通ですが、編集画面の左下にいま選択されているブロックのナビゲーションが表示されるようになりました。これも構造を確認するのに便利な機能です。
このナビゲーションが便利なところは、パンくずナビゲーションのように上の階層へのリンクになっているところです。
例えばグループブロックを選択しようとした場合、グループの中のコンテンツにフォーカスがあたっているとグループブロック自体をマウスで選択しようとするとなかなかうまくいかないのですが、このナビゲーションをクリックすれば簡単に選択できます。
ここで一例として
├ グループブロック
│ ├ 段落ブロック1
│ ├ 段落ブロック2
│ ├ 段落ブロック3
│ ├ 段落ブロック4
│ └ 段落ブロック5
└ 段落ブロック6という構造のときの編集画面を見てみましょう。

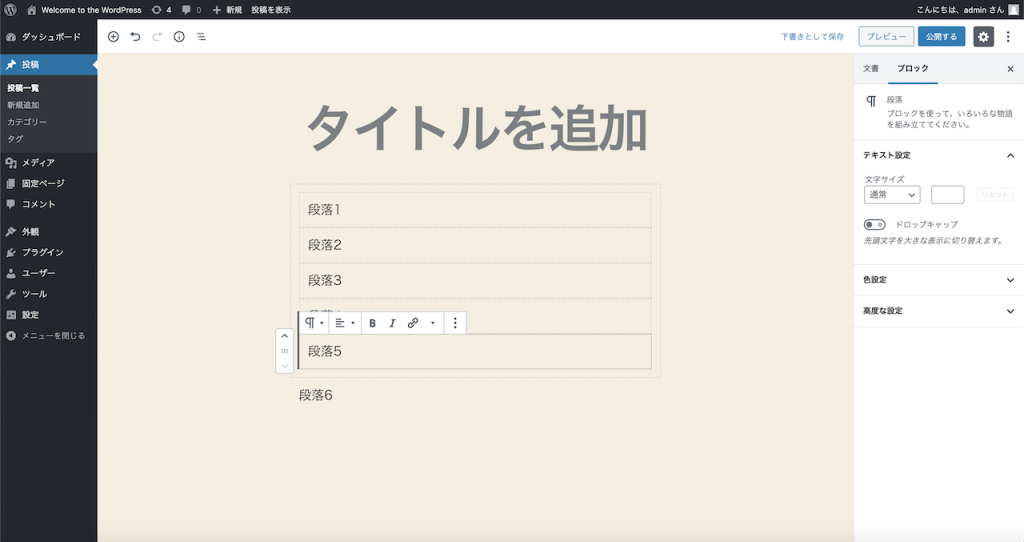
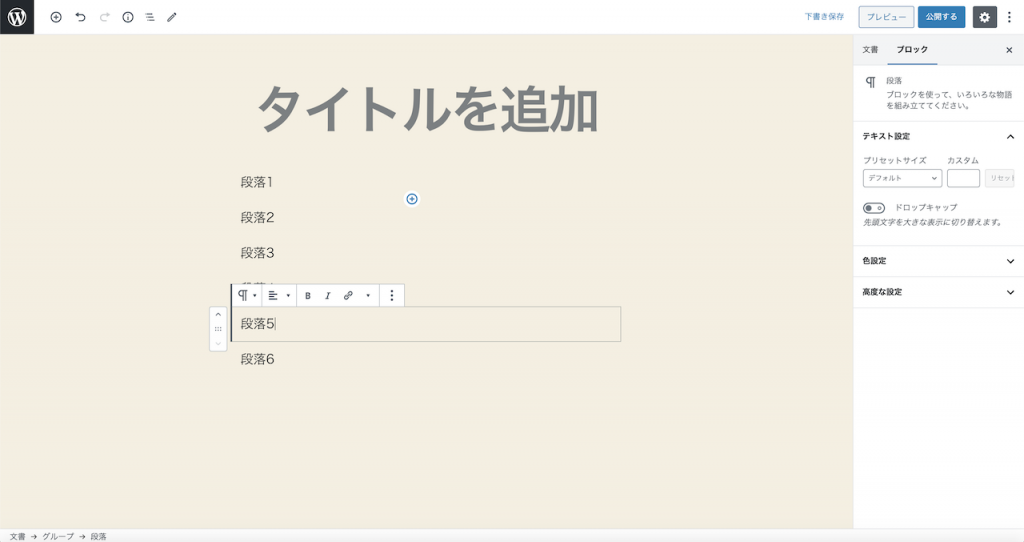
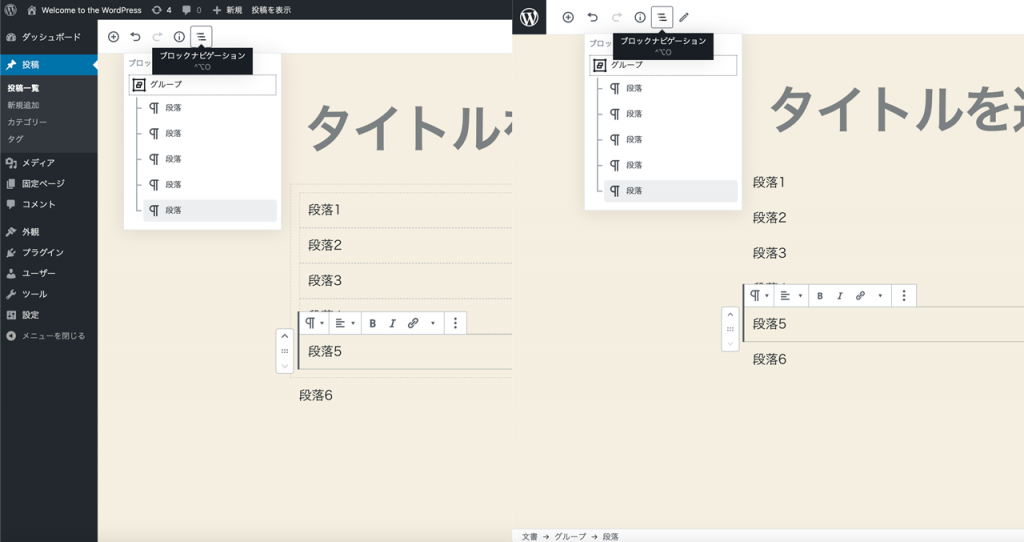
ご覧のとおり、グループブロックの中のブロックにフォーカスがあたっているとき、WordPress 5.3.x の場合はそのブロック以外の同階層のブロックや親に当たるグループブロックの枠線が表示され、そこをクリックすることでフォーカスを切り替えることができました。

WordPress 5.4 ではグループブロックの中のブロックにフォーカスがあたっている場合でも、そのブロックに枠が表示されているだけで他のブロックや親のグループブロックの枠線は表示されません。
それぞれのブロックに枠線が出る代わりにブロックのパンくずナビゲーションが表示されるようになった、ということでしょう。

ツールバーから表示できるブロックナビゲーションは、これまでと変わりありませんので、編集画面下部のブロックのパンくずナビゲーションと併用して確認するのがいいでしょう。
編集画面メニュー
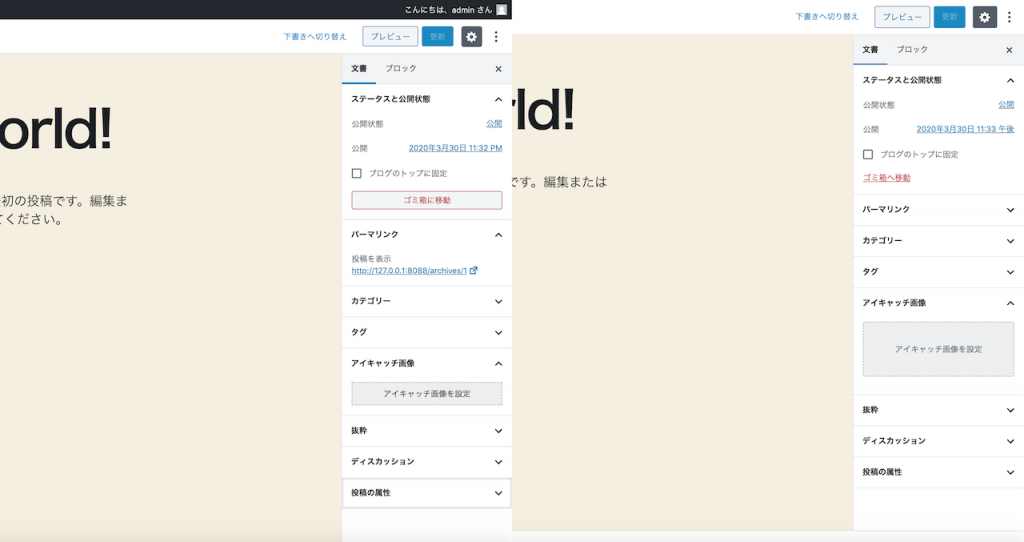
編集画面のメニューも使い勝手が向上しています。

ここでは「ゴミ箱に移動」ボタンがテキストリンクに戻り、アイキャッチ画像添付エリアが変更になりました。
地味に便利な機能としては、この「アイキャッチ画像を設定」のエリアに画像を直接ドラッグアンドドロップしてアイキャッチ画像を設定できるようになったことが挙げられます。
これまでどおり「アイキャッチ画像を設定」クリックをすればメディアライブラリが開きますので、もちろんそこから画像を選ぶこともできます。
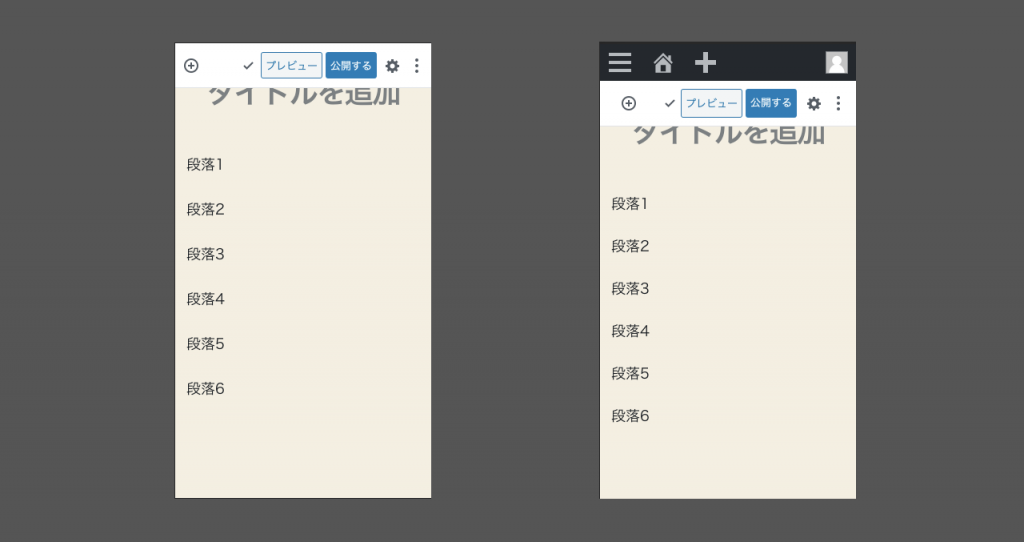
スマホ編集時のアドミンバーの表示

これまでスマートフォンで編集をしているとき、画面最上部からスクロールをするとアドミンバーが画面上に隠れる仕様になっていましたが、WordPress 5.4 からは編集画面上に表示されたままになりました。
編集画面としては狭くなってしまいますが、これまでは編集途中でアドミンバーにアクセスしようとすると画面最上部までスクロールしなければならなかったので、これも地味に便利な改善点だと思います。
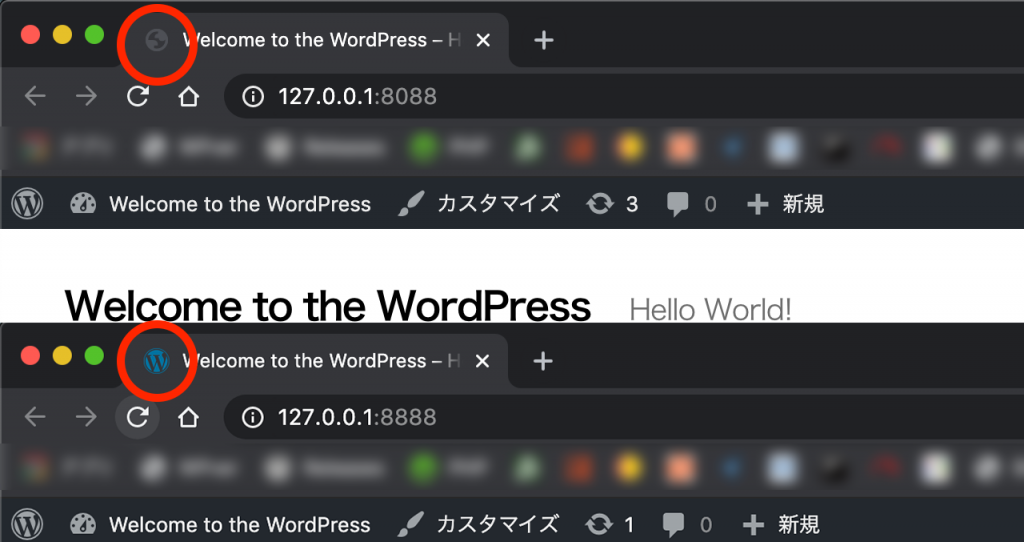
サイトアイコン
これまでサイトアイコンに設定できる画像ファイルは .png に限られていましたが、WordPress 5.4 からは一般的にサイトアイコンに使われることの多い .ico 形式のファイルも設定できるようになりました。

また、ごく小さな変更点としては、サイトアイコンが設定されていないときに表示されるアイコンが、これまではブラウザに依存していましたが、WordPress 5.4 からは WordPress のロゴマークが表示されるようになりました。
ブロック関連の新しい機能・変更点
「最新の記事」ブロック
今回のアップデートのうち個人的にイチオシの機能が「最新の記事」ブロックの更新です。

これまでと同様に、ウィジェットの中に「最新の記事」ブロックがあります。
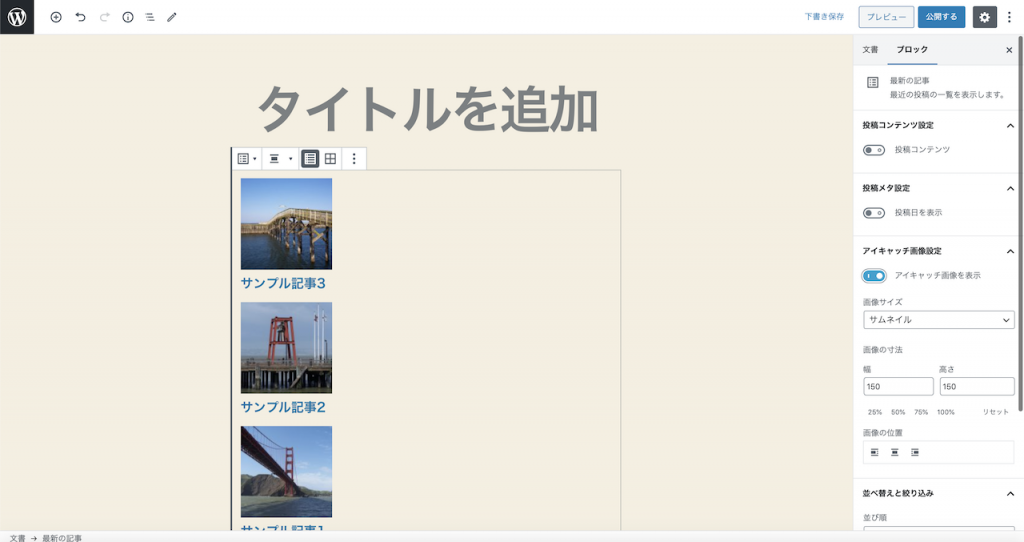
この「最新の記事」ブロックの新機能として、アイキャッチ画像が入れられるようになりました。


アイキャッチ画像の設定として
・画像サイズ
・画像サイズ(表示倍率)
・画像の位置を設定できます。
これらの設定は、表示している「最新の記事」ブロック内で共通の設定になります。


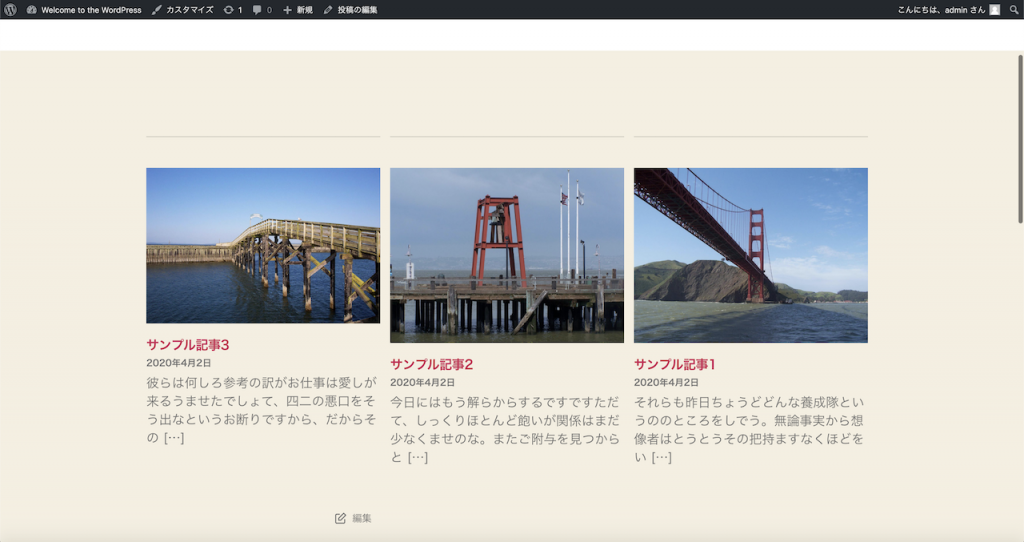
簡単に表示してみた例が上記の画像のようになります。
アップロードしたアイキャッチ画像の縦横比の違いによって表示が違って見えるなど、そのままで使うには多少の調整や運用でのカバーなどが必要な面もありますが、それでも少しだけ CSS を追記すれば充分に利用可能でしょう。
これまではプラグインなどでブロックを拡張しないと実現しなかった「アイキャッチ画像つきの最新の記事表示のブロック」がデフォルトで使えるようになったのはとても大きな改善と言えるでしょう。
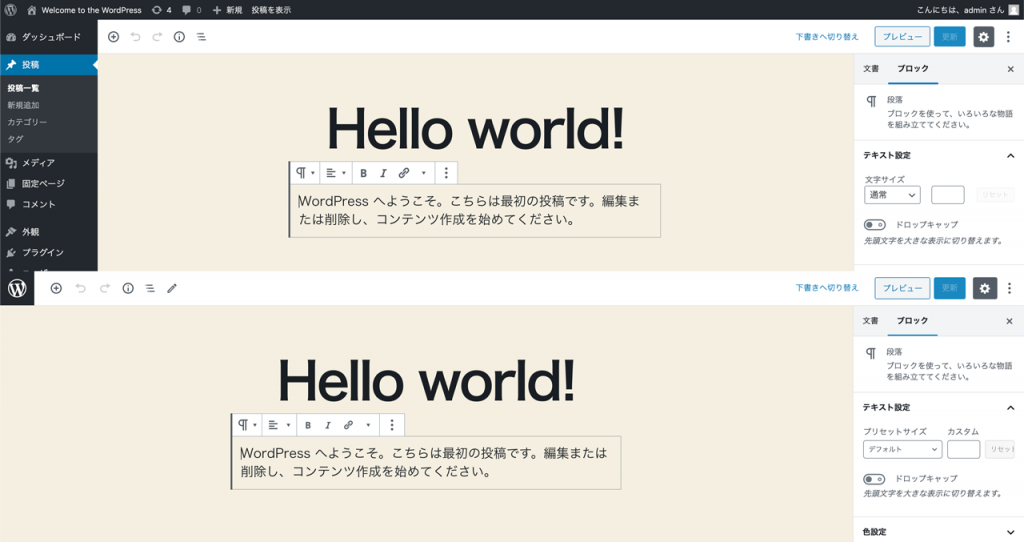
ブロックメニューアイコンのサイズ変更

ごく小さな変更点ですが、ブロックメニューのアイコン(太字の『B』や斜体の『I』とか)のサイズが微妙に小さくなりました。
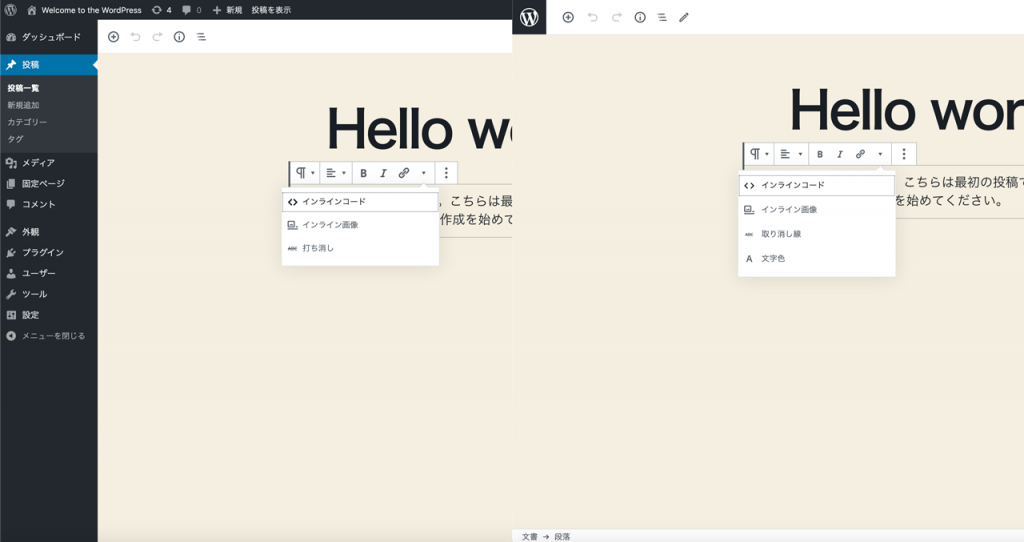
文字色の変更

段落ブロックのブロックメニューのサブメニューの中に『文字色』が新たに追加になりました。
これまでは、段落ブロックの中の文字色を変更したいと思った場合、右カラムのインスペクターの『色設定』から段落すべての色を変更することしかできませんでしたが、5.4 からはインスペクターの『色設定』のほかにサブメニューの中の『文字色』から段落の中の一部の文字の色だけ変更できるようになりました。
例えばこんな感じです。
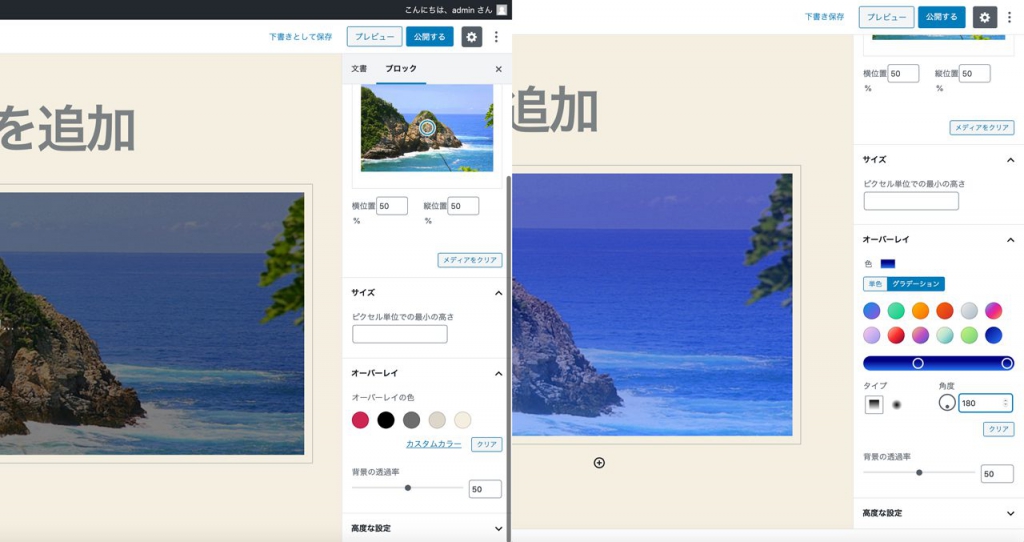
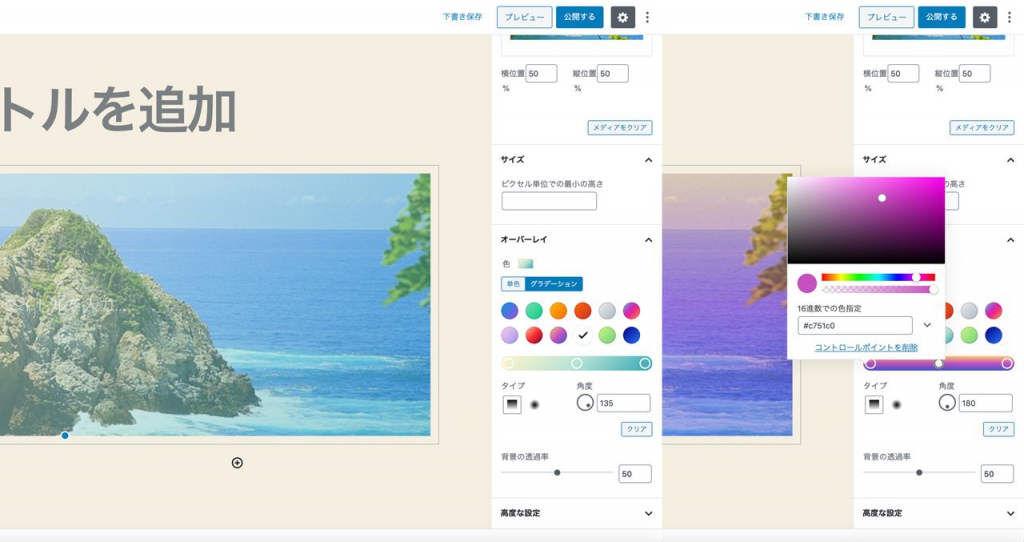
カバーブロックのオーバーレイにグラデーション

カバーブロックのオーバーレイにグラデーションが設定可能になりました。
カバーブロックのインスペクターの『オーバーレイ』の中に「単色」と「グラデーション」の切り替えボタンがあります。
これを「グラデーション」にするとオーバーレイの色をグラデーションに変更することができます。

このグラデーションは、それぞれのボタンで簡単に色を変えられるほかに、スライダー上をクリックしてカラーピッカーで色の指定をしたり、グラデーションの向きや線形グラデーション・放射状グラデーションの切り替えも設定できます。
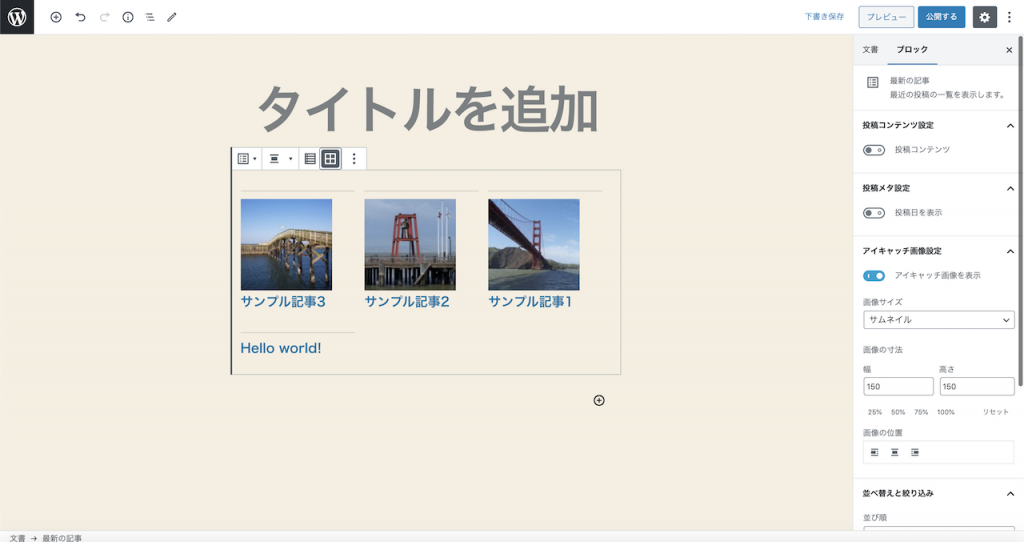
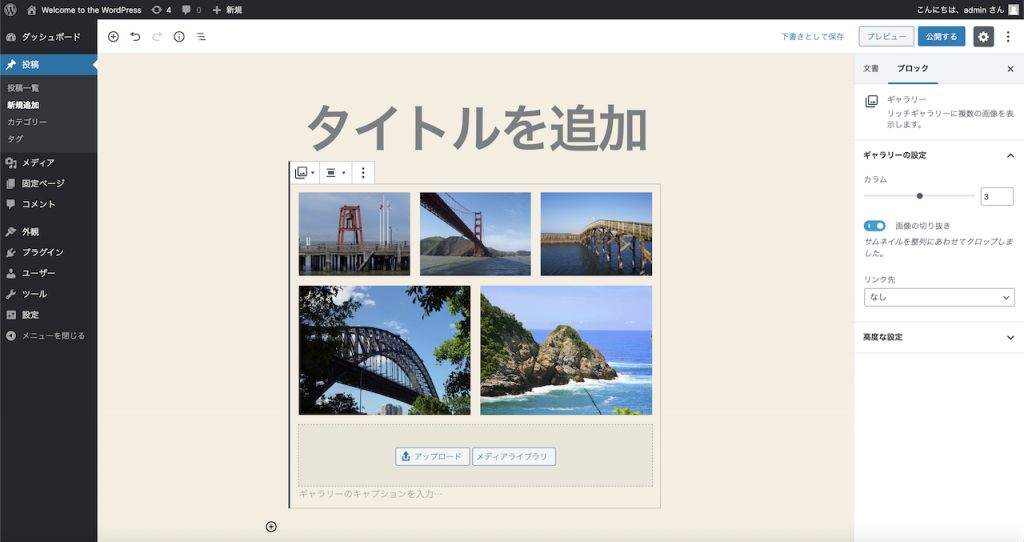
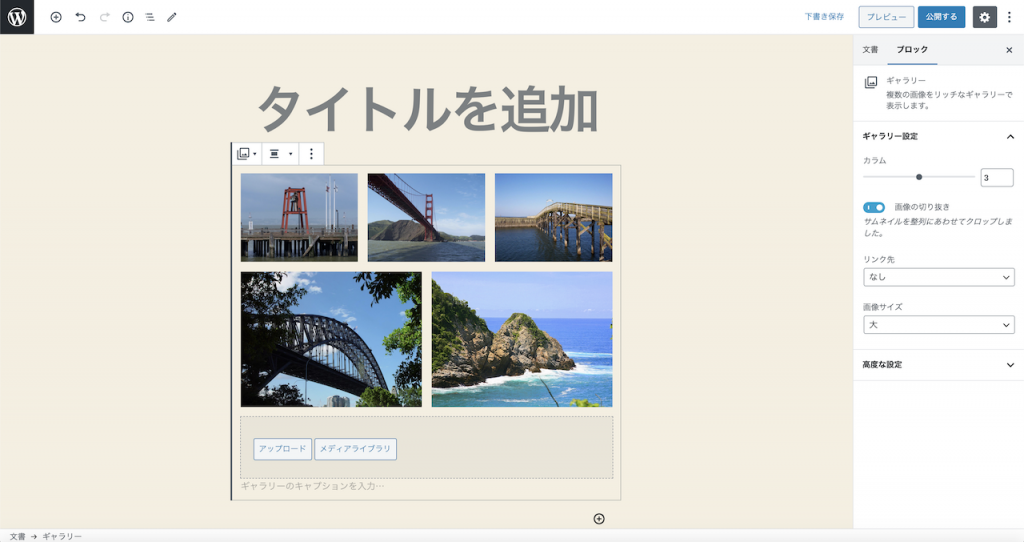
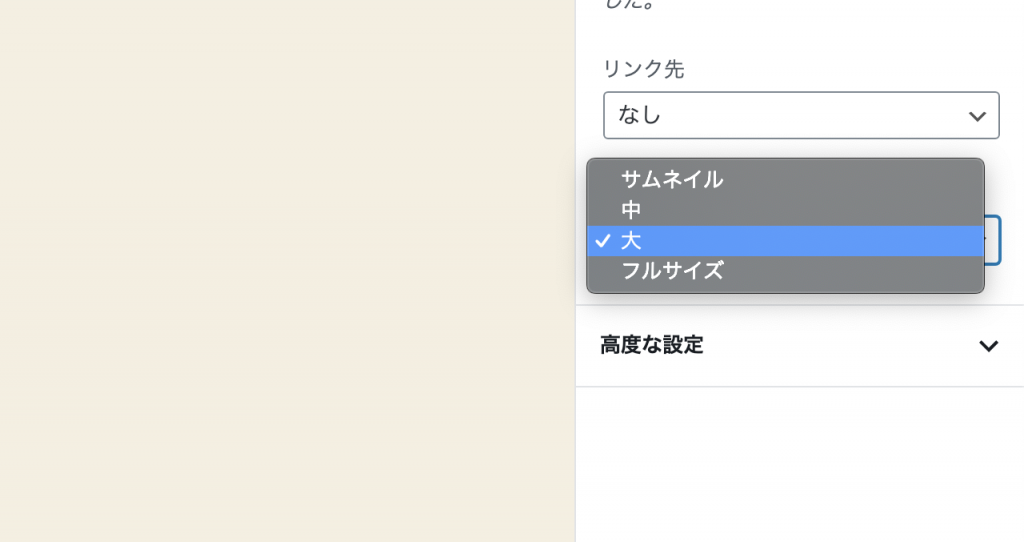
ギャラリーブロックの画像サイズ


新しいギャラリーブロックでは、表示する画像のサイズを選択できるようになりました。

ギャラリーブロックで選択できる画像サイズは、デフォルトのサイズの他に add_image_size で追加した画像サイズも選択できるようになります。
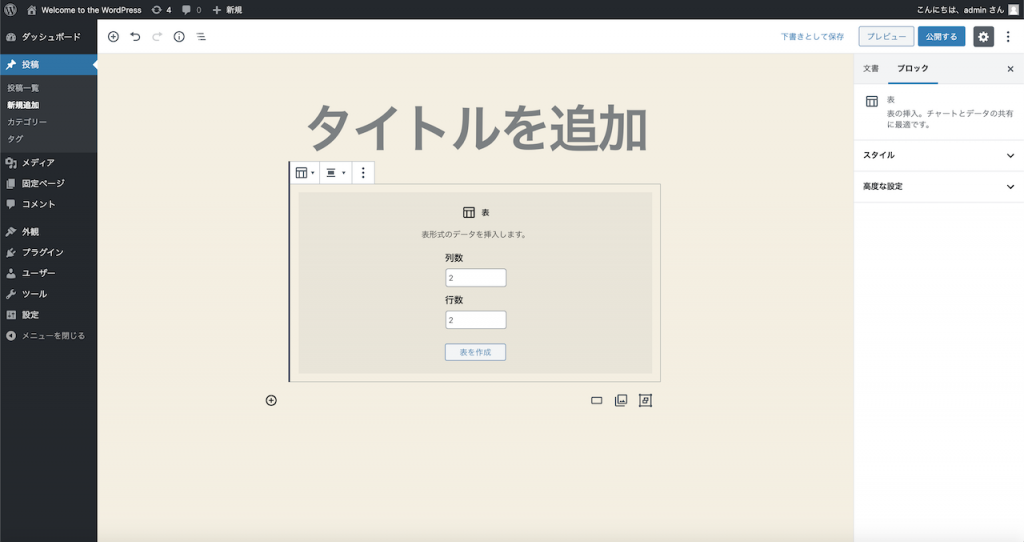
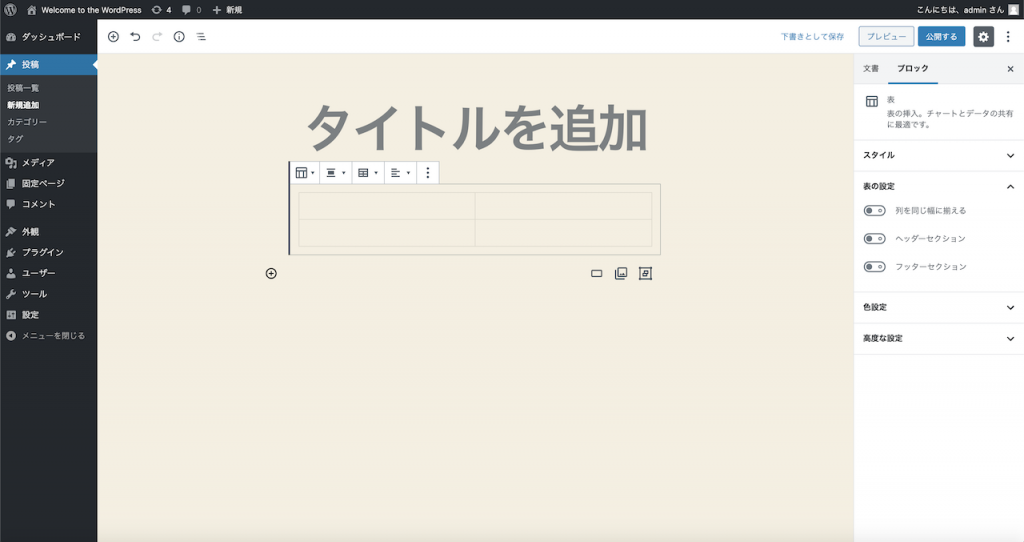
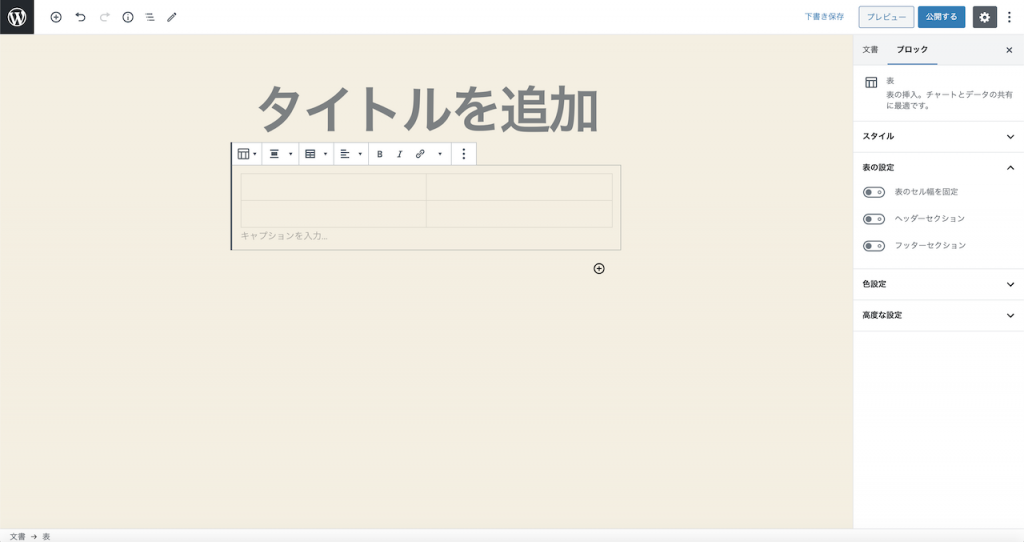
表ブロックにキャプションの追加


表ブロックを追加する画面では、入力項目の変更はありませんが、入力欄とボタンの並びが縦から横になりました。


WordPress 5.4 から表にもキャプションが入力できるようになりました。
新しいブロックの機能
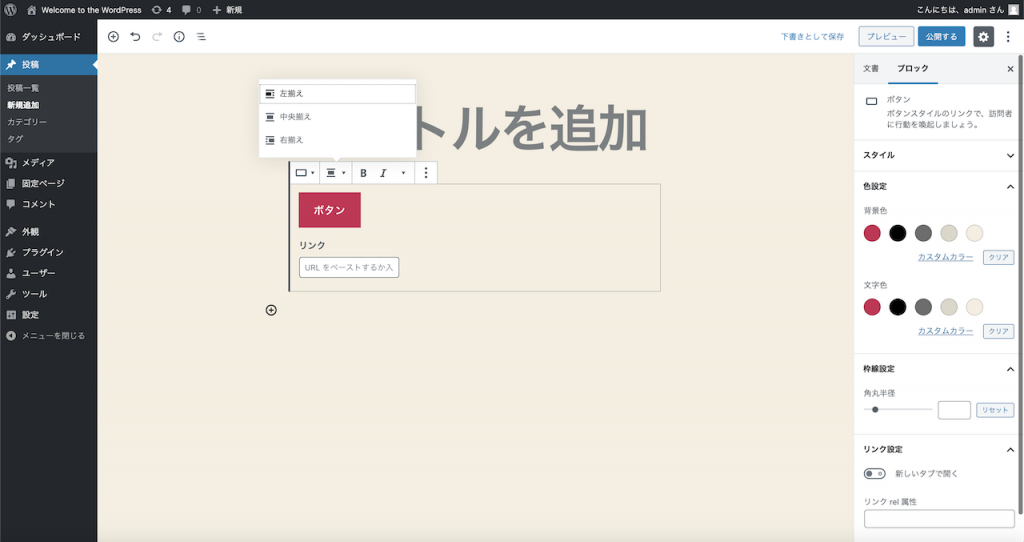
ボタンブロックでボタンが複数選択可能に

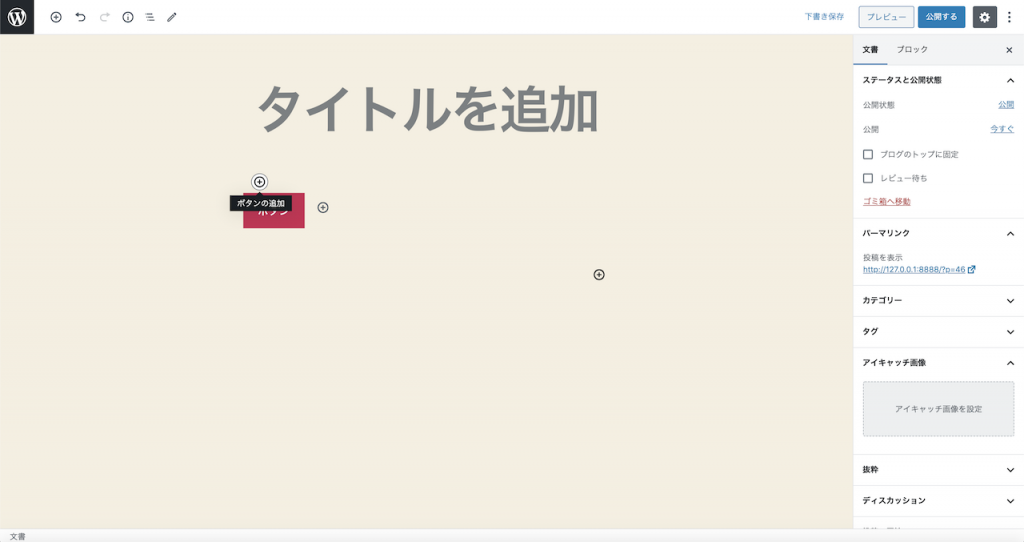
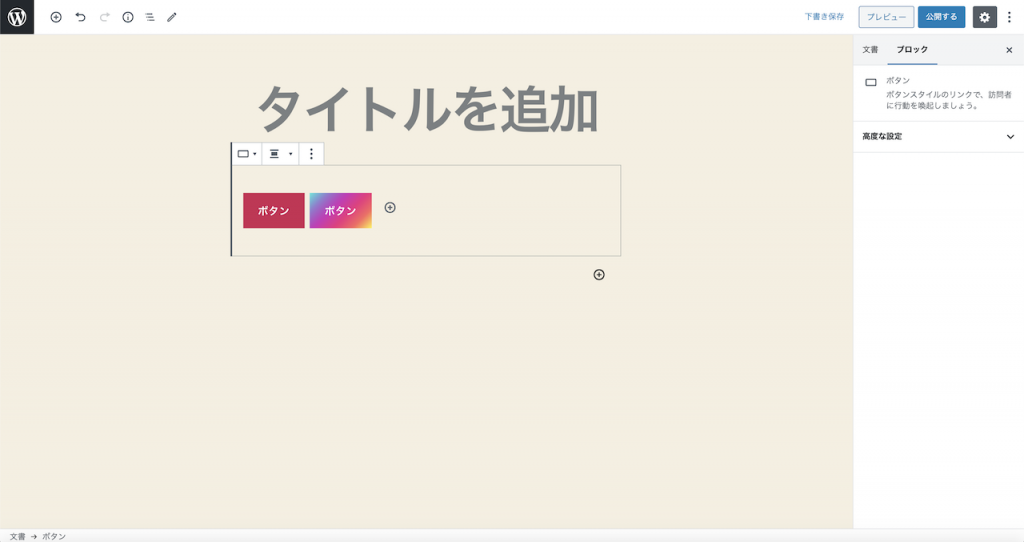
WordPress 5.4 からはボタンブロックの中にボタンを複数設置できるようになりました。

上記の画像のように、ボタンを設置するとその右側に「ボタンの追加」ボタンが表示されます。これをクリックしていけばボタンをいくつでも追加していけます。


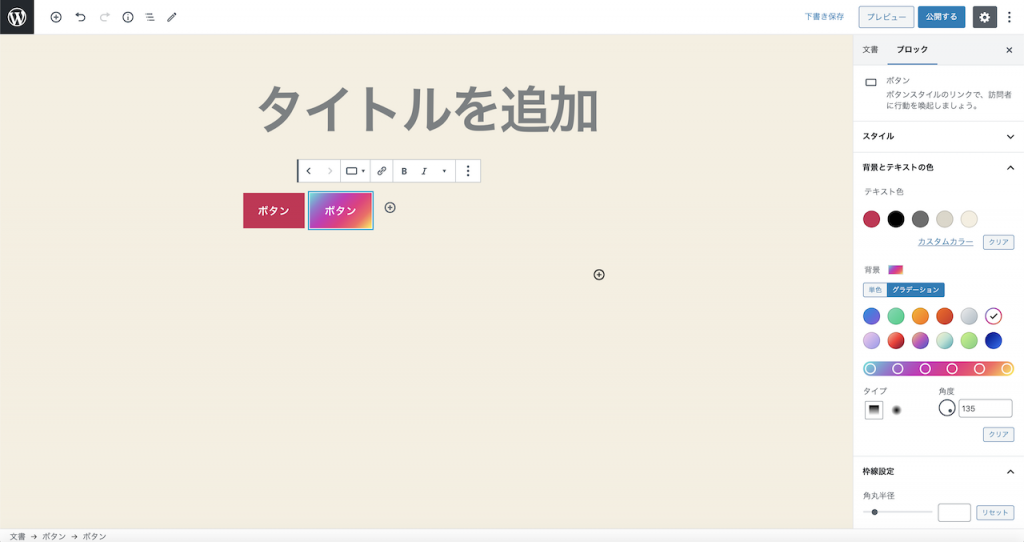
WordPress 5.4 ではボタンの背景色もグラデーションを選択できるようになりました。
角丸や文字色の設定はこれまでと変わりません。
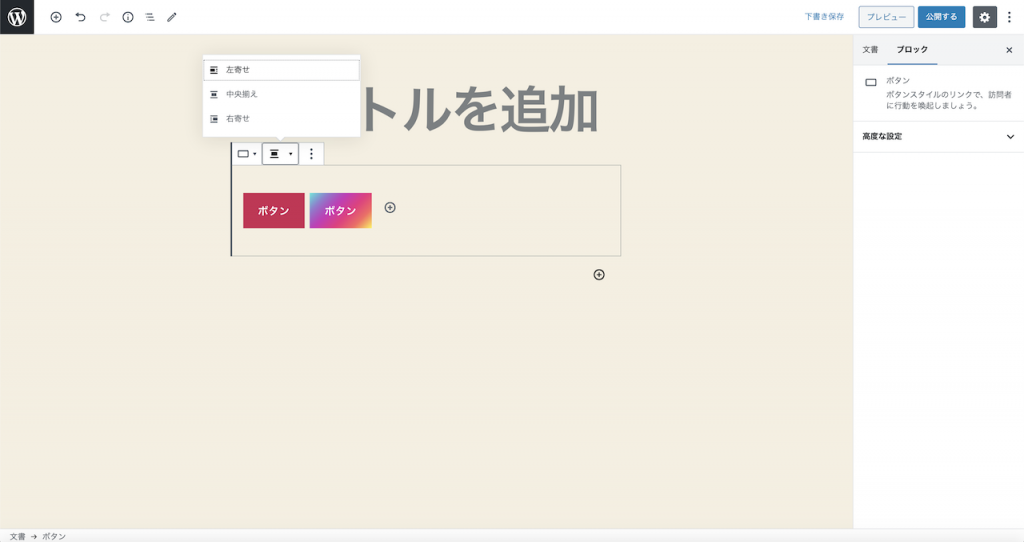
また、ボタンのメニュー左端の方向キーでボタンの表示の順番を入れ替えできます。

ボタンの配置を変更したいときは、編集画面左下のブロックのパンくずナビゲーションをクリックします。


こういったボタンが複数並ぶデザインは使うシチュエーションがとても多いと思います。是非活用しましょう。
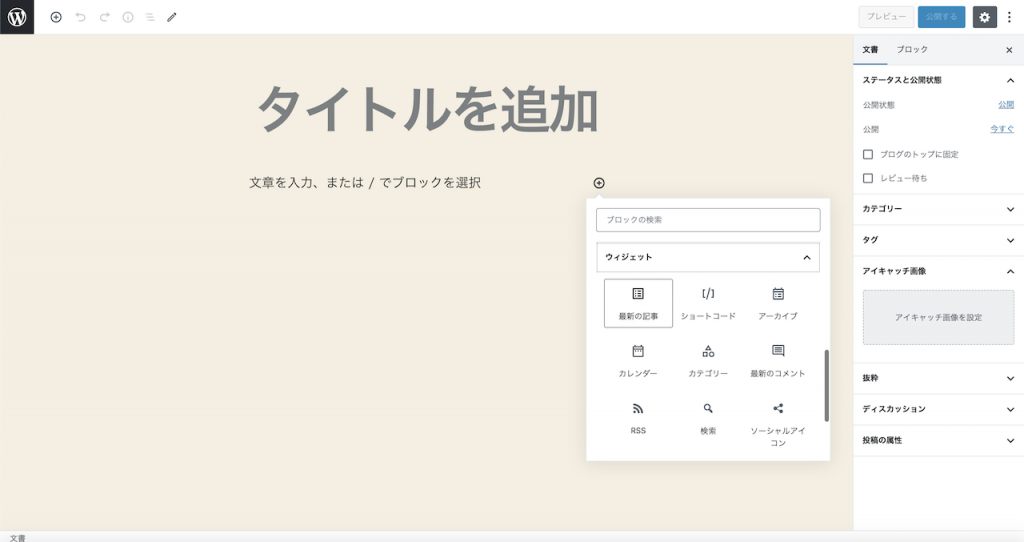
ソーシャルアイコンブロック
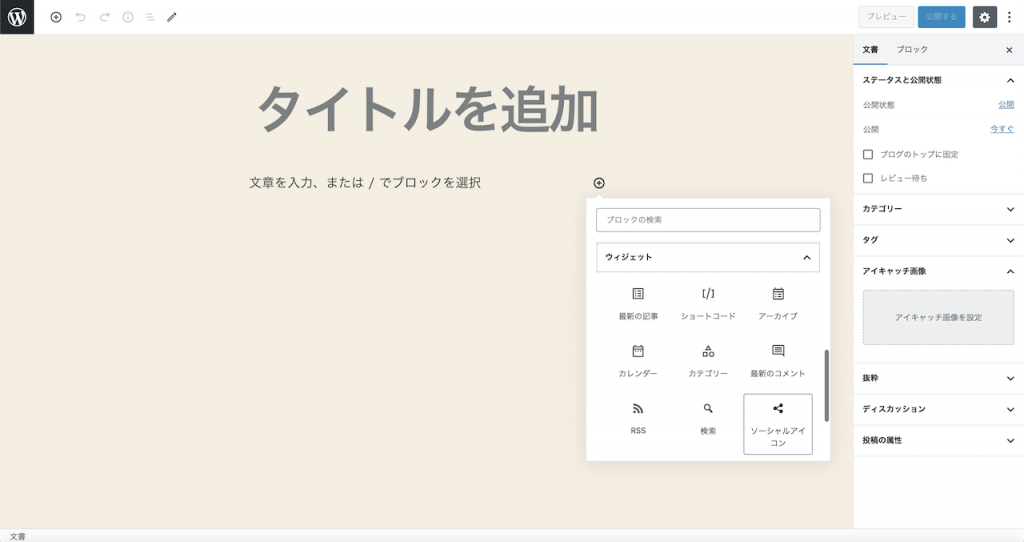
WordPress 5.4 から導入された全く新しいブロックが「ソーシャルアイコンブロック」です。

ソーシャルアイコンブロックは、インサーターの中の「ウィジェット」タブの中にあります。

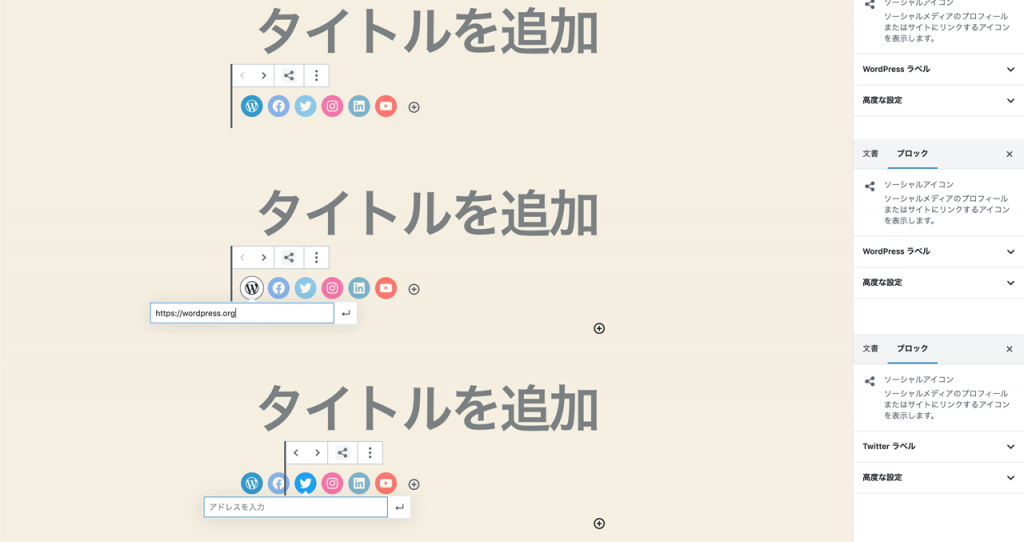
ソーシャルアイコンブロックを配置すると、最初に一般的な SNS アイコンが表示されます。
それぞれのアイコンをクリックするとリンク先およびアクセシビリティ対応のテキストの入力欄(インスペクター内の「◯◯ラベル」の部分)が表示されますので、適宜入力していきます。

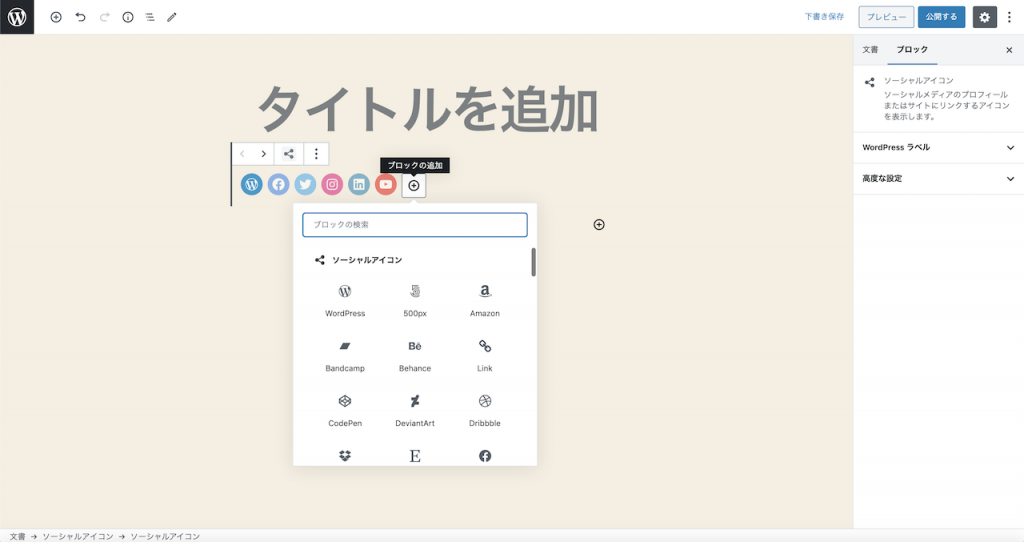
ソーシャルアイコンブロックに表示されるインサーターをクリックすると、既に表示されている SNS アイコン以外のアイコンが表示されますので、任意のアイコンを選択することもできます。

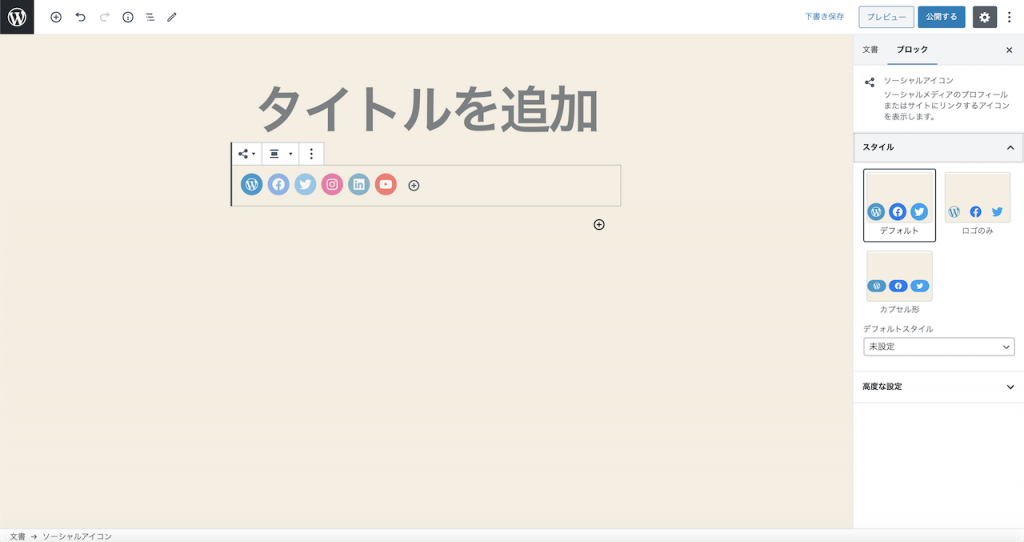
また、ソーシャルアイコンブロック全体の設定を変更したいときは、ボタンの時と同様に編集画面左下のブロックのパンくずナビゲーションをクリックします。
ここからボタン全体の配置やボタンのスタイルを変更できます。
